UI Design Fundamentals
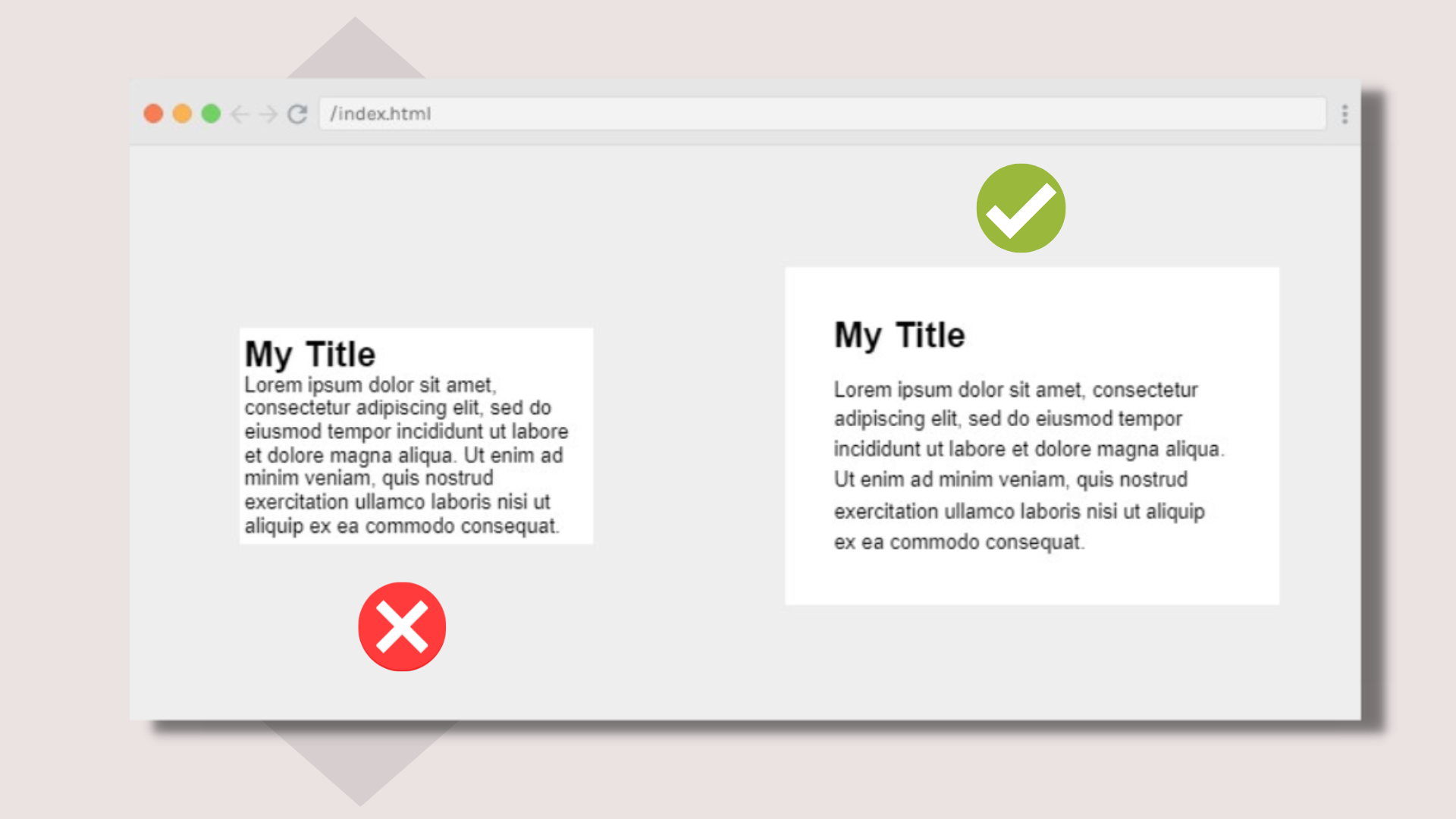
1 - Whitespace
The area between design elements is known as white space. It also refers to the space between individual design elements, such as the space between characters.
Whitespace does not always have to be white. It can be any color, texture, pattern, or even an image as a background. It provides elegance while also ensuring a good user experience.
Whitespace is an excellent tool for balancing design elements and organizing content in order to improve the visual communication experience.

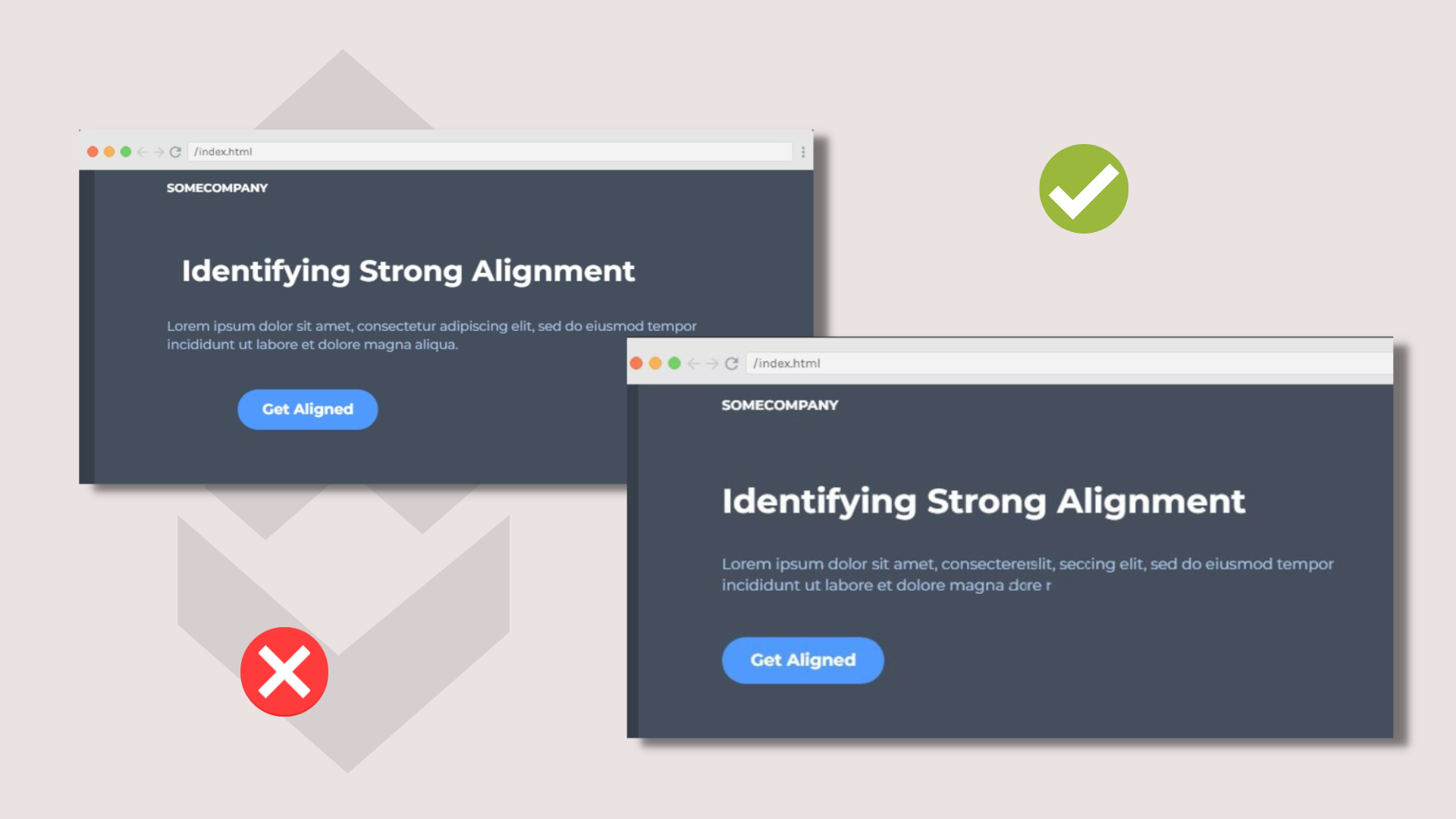
2 - Alignment
The relative positioning of design elements to one another is referred to as alignment. Better alignment aids in the organization of elements, improves reading ease and user interaction, and creates consistency across platforms and devices. Aligning components makes the design more organized and clean.
Alignment’s goal is to create a sense of unity with structure and connecting elements. Improving the reading and user experience.

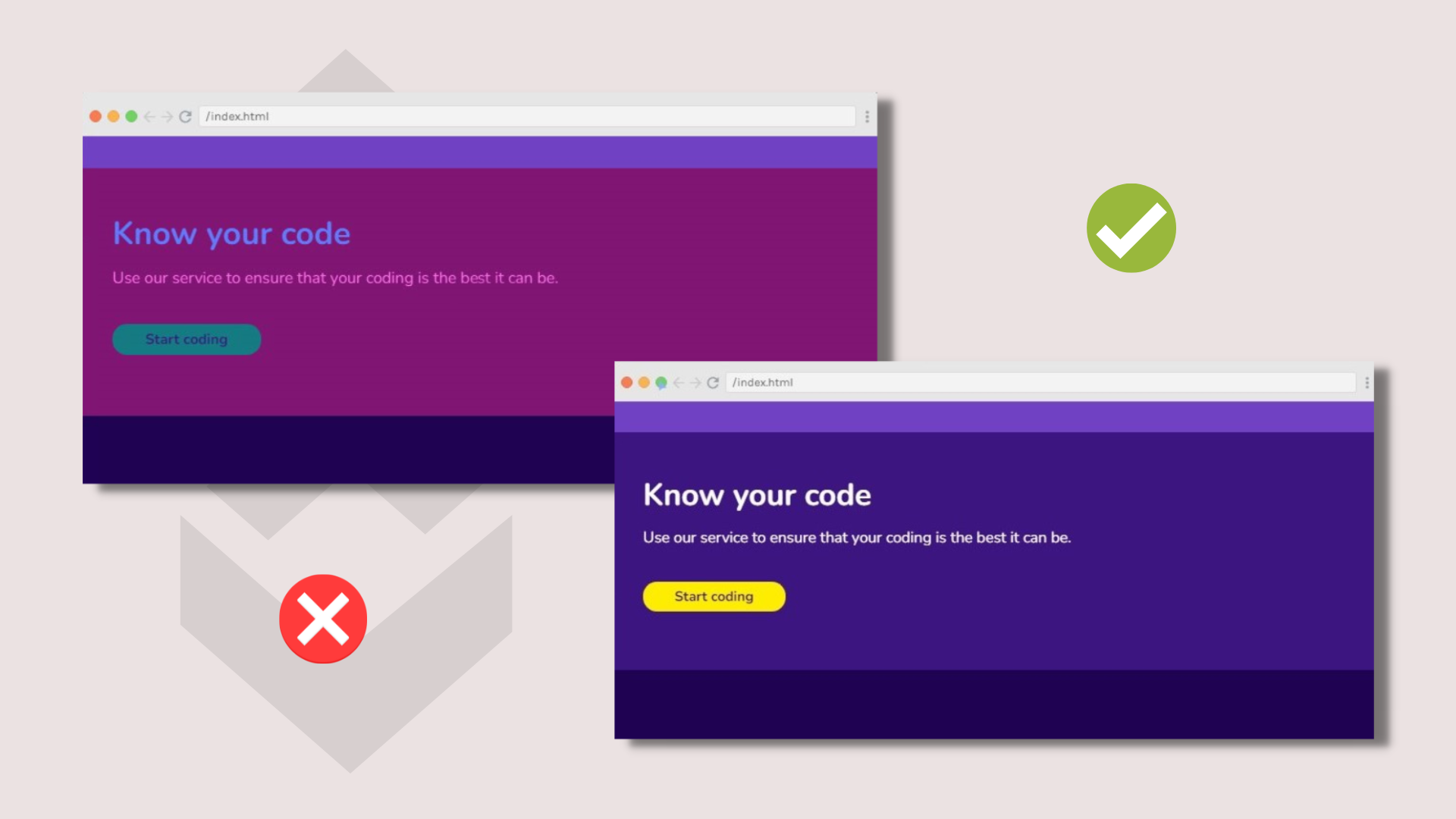
3 - Contrast
Contrast is defined as the difference in color or light that allows an object to be distinguished.
Why is contrast important?
Because the human eye naturally tends to catch the contrast. What’s more, for people with poor sight visual disabilities such as color blindness, the contrast becomes the core characteristic of objects they see and allows them to distinguish them.
Contrast deals with the arrangement of opposite elements and effects such as light and dark colors, large and small shapes, rough or smooth textures. Contrast, in this case, can be used to not only attract attention but also set the mood and atmosphere, create variety, visual interest, and drama in an artwork.
In design, contrast is one of the key factors influencing visual hierarchy of a web page or a mobile screen.
It enables the designer to present the layout in a way that informs users which points of interaction are vital and which are secondary. Contrast is effective in catching the user’s attention and drawing it to particular elements, so it plays a big part in supporting the intuitive navigation and usability of the digital product.
Types of Contrast in UI Design can be color, size, position and texture

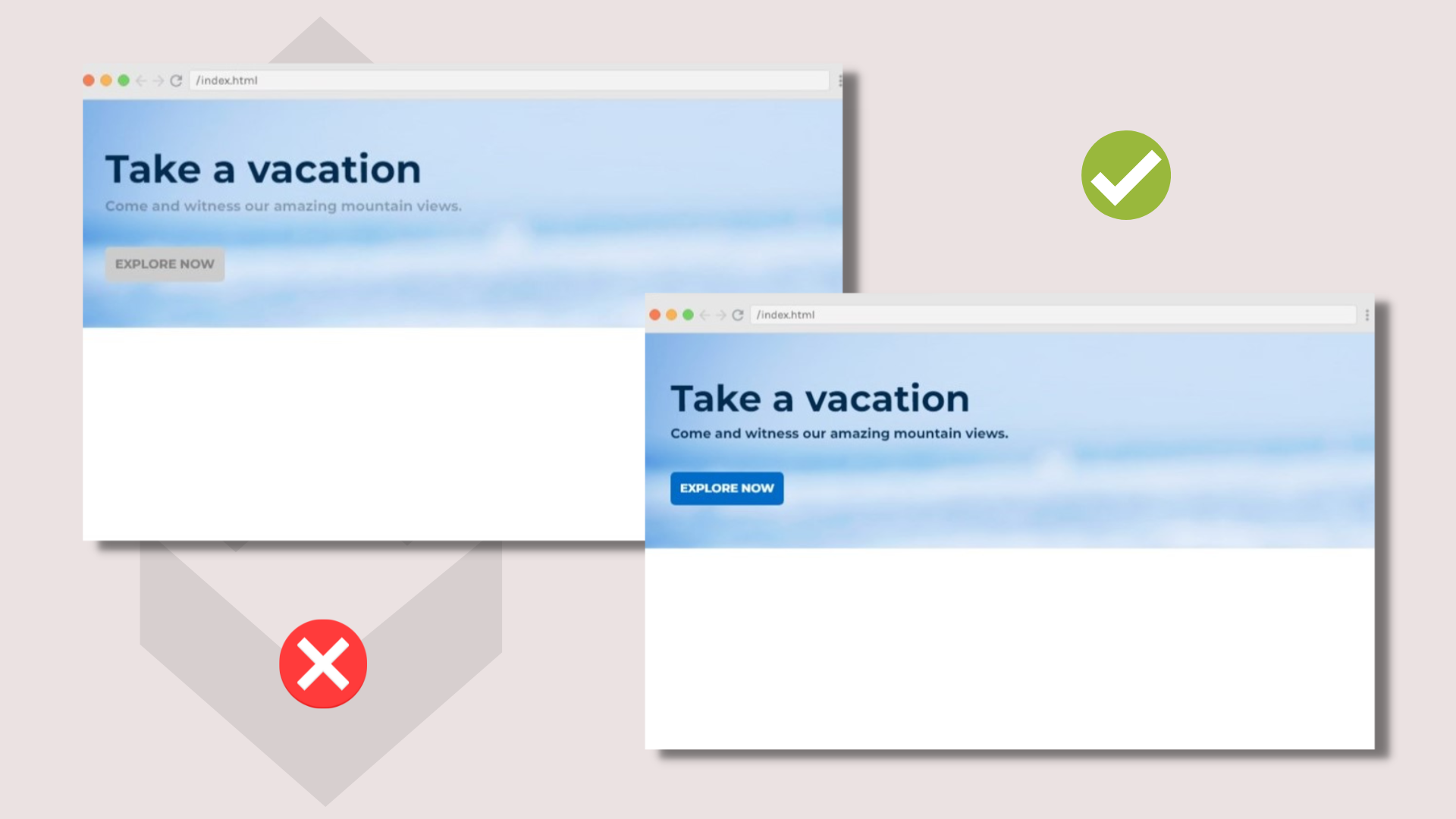
4 - Scale
Nowadays almost all the UI designs are made responsive due to the availability of various screen sizes. In this case, scaling is an important aspect. It refers to the size of elements and text used in the design. For different screen sizes, the sizes of the elements and the fonts vary according.
To achieve consistency in scaling, the best practice is to use the rulers and grids. They help in the accurate measurement and placing of the elements.

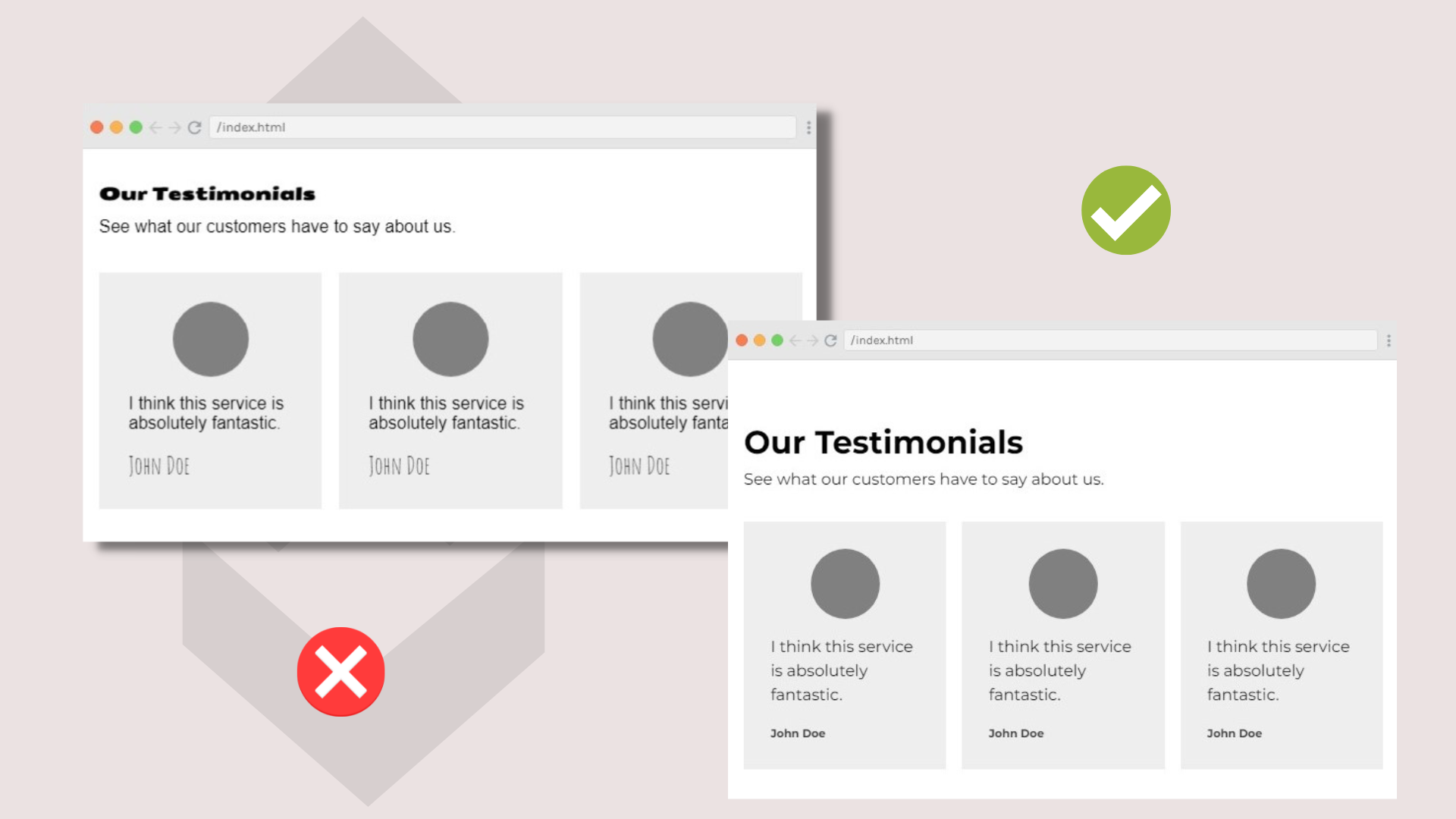
5 - Typography
Typography involves the arranging and selection of types to make written language legible. It is an art form that has been around for centuries, ever since man invented writing.
The correct typography harmonizes with the design and the other components of the interface, blends with the design and brings curiosity, inviting the user to continue reading what is being communicated.
Typographic fundamentals to produce a more usable and engaging experience.
- Font choice
- Visual hierarchy
- Font size
- Alignment
- Letter Spacing & line height
- Font style
- Color and contrast

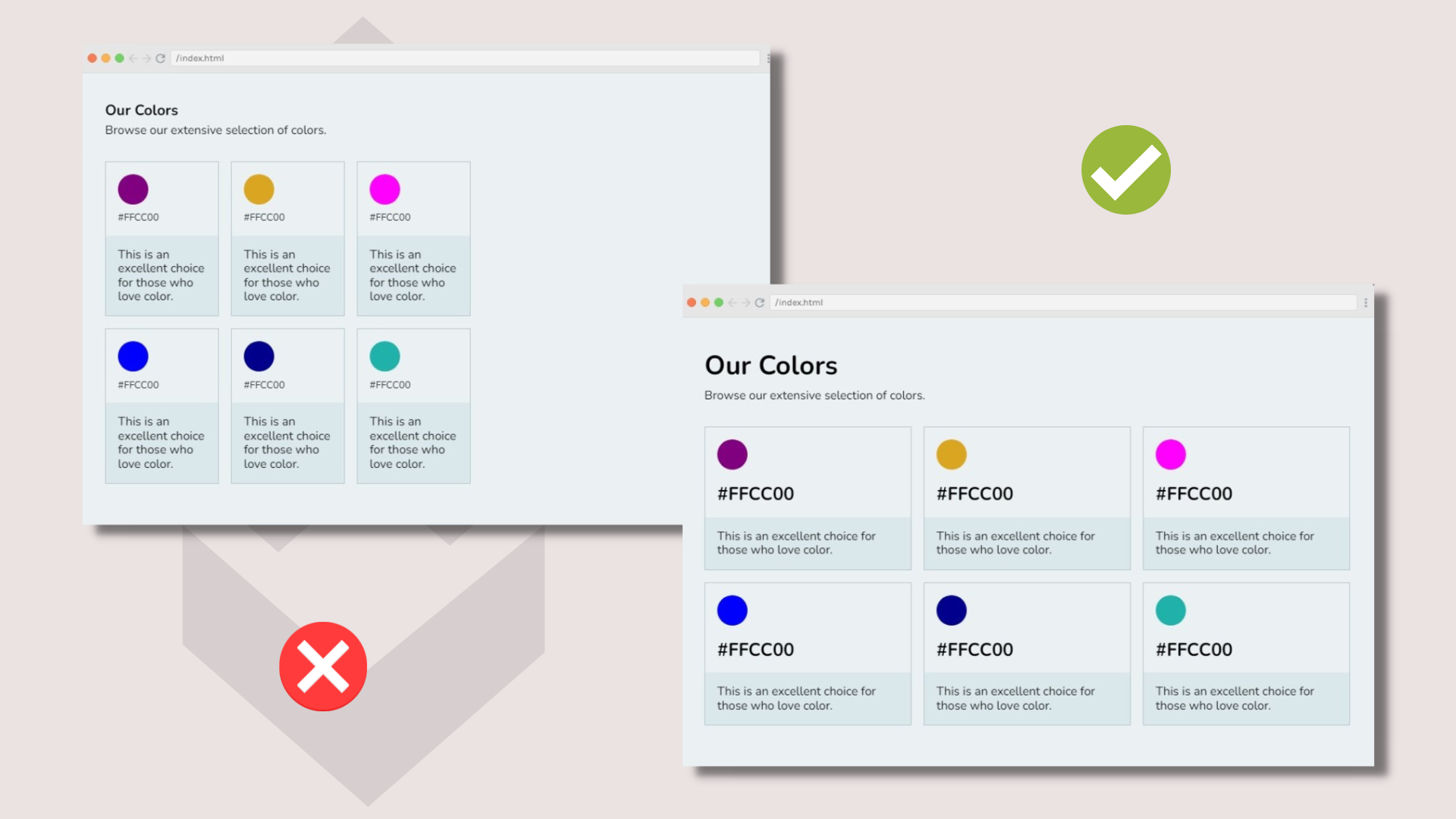
6 - Color
The first thing a user experiences in a website is color.
Colors are a way of generating emotions and have the ability to engage consumers. When it comes to designing an engaging user interface, color is considered to be the most important aspect.
The understanding of color theory can be a challenge, but when used in the right context, colors can convey enhanced meaning and add value to web products.

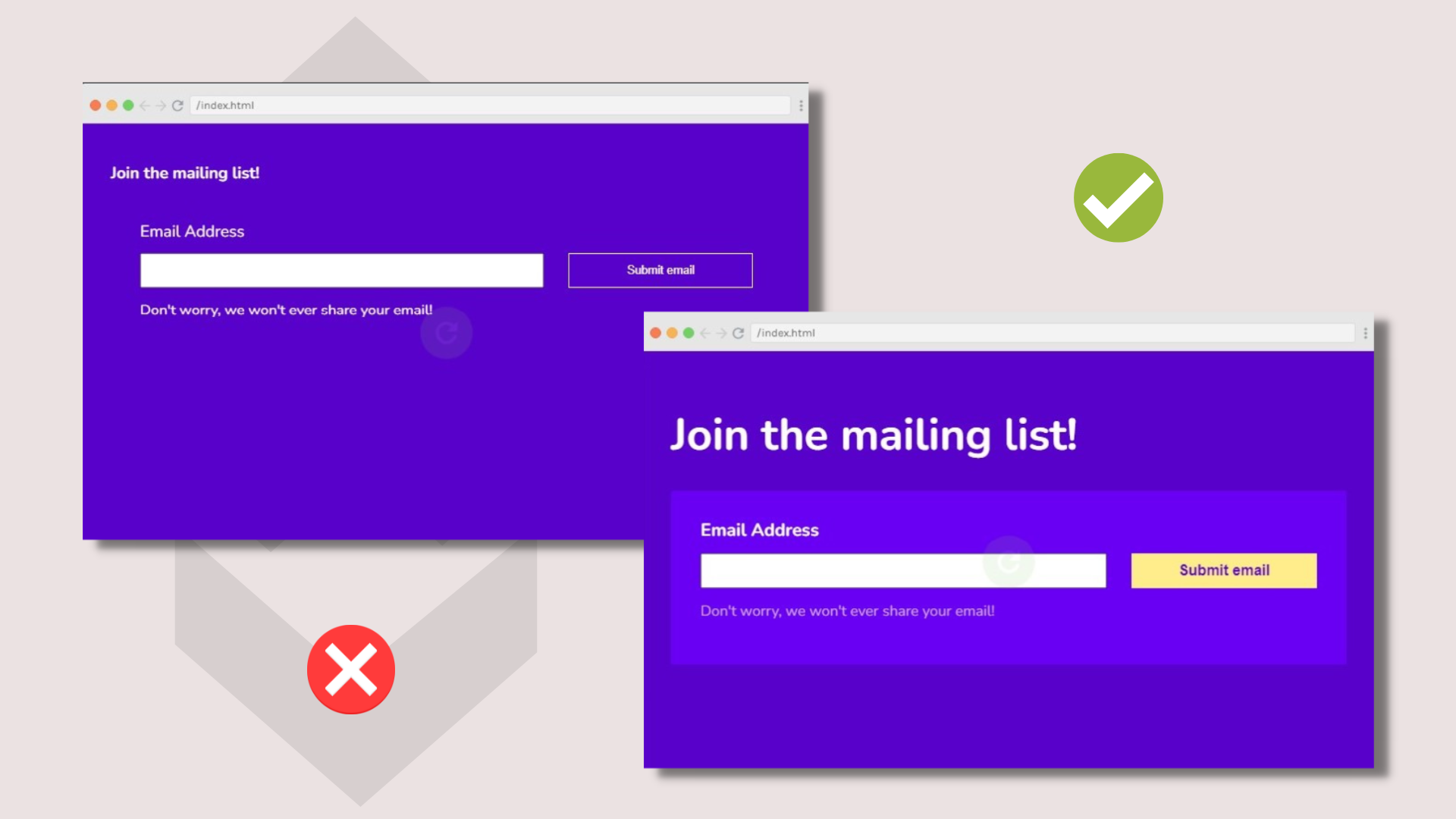
7 - Visual Hierarchy
Visual Hierarchy refers to the way in which the elements are arranged according to their order of importance. It can be achieved easily by considering the above factors:
- Size of the elements: The important elements should have a larger size because the larger elements are noticed first.
- Font
- Color and contrast
- Alignment of the elements
- Whitespace
All these factors are considered in the following design.

Summary
Fundamentals of UI design
- Whitespace
- Alignment
- Contrast
- Scale
- Typographt
- Color
- Visual Hierarchy

